Businesses use call forwarding all the time to route incoming calls to available agents, extensions, or departments that cater to the caller’s needs. Creating a call forwarding app is simple when you use Plivo’s Node.js SDK. This guide shows you how to receive incoming calls on Plivo numbers and manage the call flow once a call reaches the Plivo voice platform. To see how to do this, we’ll build an Express.js application to forward the call to a mobile number using the Dial XML element.
Prerequisites
Before you get started, you’ll need:
- A Plivo account — sign up for one for free if you don’t have one already.
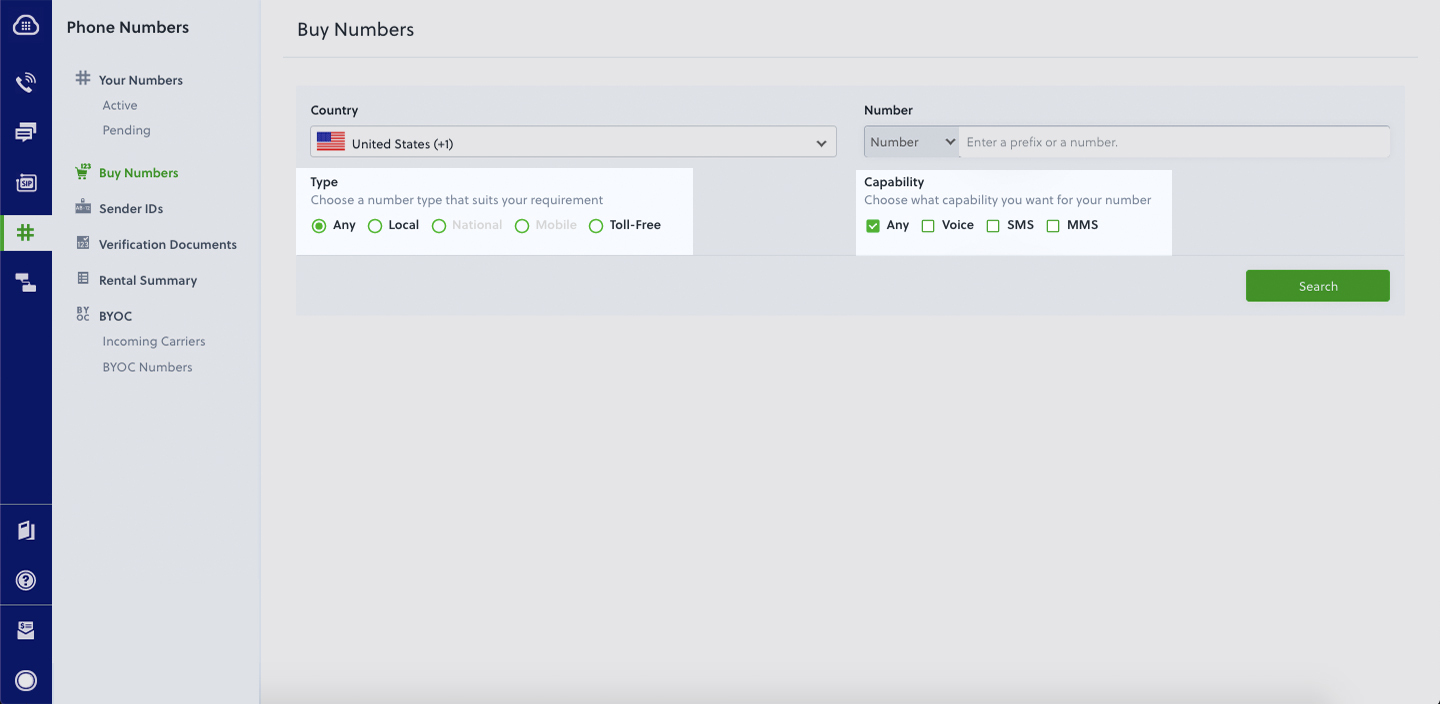
- A voice-enabled Plivo phone number if you want to receive incoming calls. To search for and buy an available number, go to Phone Numbers > Buy Numbers on the Plivo console.

- Express.js and Plivo npm packages — run npm i -S plivo express body-parser to install them.
- ngrok — a utility that exposes your local development server to the internet over secure tunnels.
Create an Express.js application to forward incoming calls
Once you’ve installed Express.js and the Plivo Node.js SDK, create a simple Express.js application to handle incoming calls on a Plivo number. To handle an incoming call, you need to return an XML document from the URL configured as the Answer URL in the application assigned to the Plivo number. The Node.js SDK can manage the XML document generation, and you can use the Dial XML element to forward the call to a mobile number. Use this code:
Test the code locally
Save the code in any file — we named the file forward_call.js. To run the code on the server, go to the folder where the file resides and use the command
You should see your basic server application in action on http://localhost:5000/forward_call/.
Expose the local server to the internet using ngrok
Once you see the application working locally, the next step is to connect the application to the internet to return the XML document to process the incoming call. For that, we recommend using ngrok, which exposes local servers behind NATs and firewalls to the public internet over secure tunnels. Install it and run ngrok on the command line, specifying the port that hosts the application on which you want to forward incoming calls (5000 in this case, as our local Express application is running there):

Ngrok will display a forwarding link that you can use as a webhook to access your local server over the public network.
Test the link by opening the ngrok URL (https://5d278f96a504.ngrok.io/forward_call/) in a browser. We used HTTPie to check the XML response from the ngrok URL.

Connect the Express application to a Plivo number
The final step is to configure the application as a Plivo voice application and assign it to a Plivo number on which you want to forward incoming calls.
Go to the Plivo console and navigate to Voice > Applications > XML, then click on the Add New Application button in the upper right.
Provide a friendly name for the application — we used “App-call-forward” — and configured the ngrok URL https://5d278f96a504.ngrok.io/forward_call/ as the Answer URL. Select the HTTP verb as POST, then click Create Application.

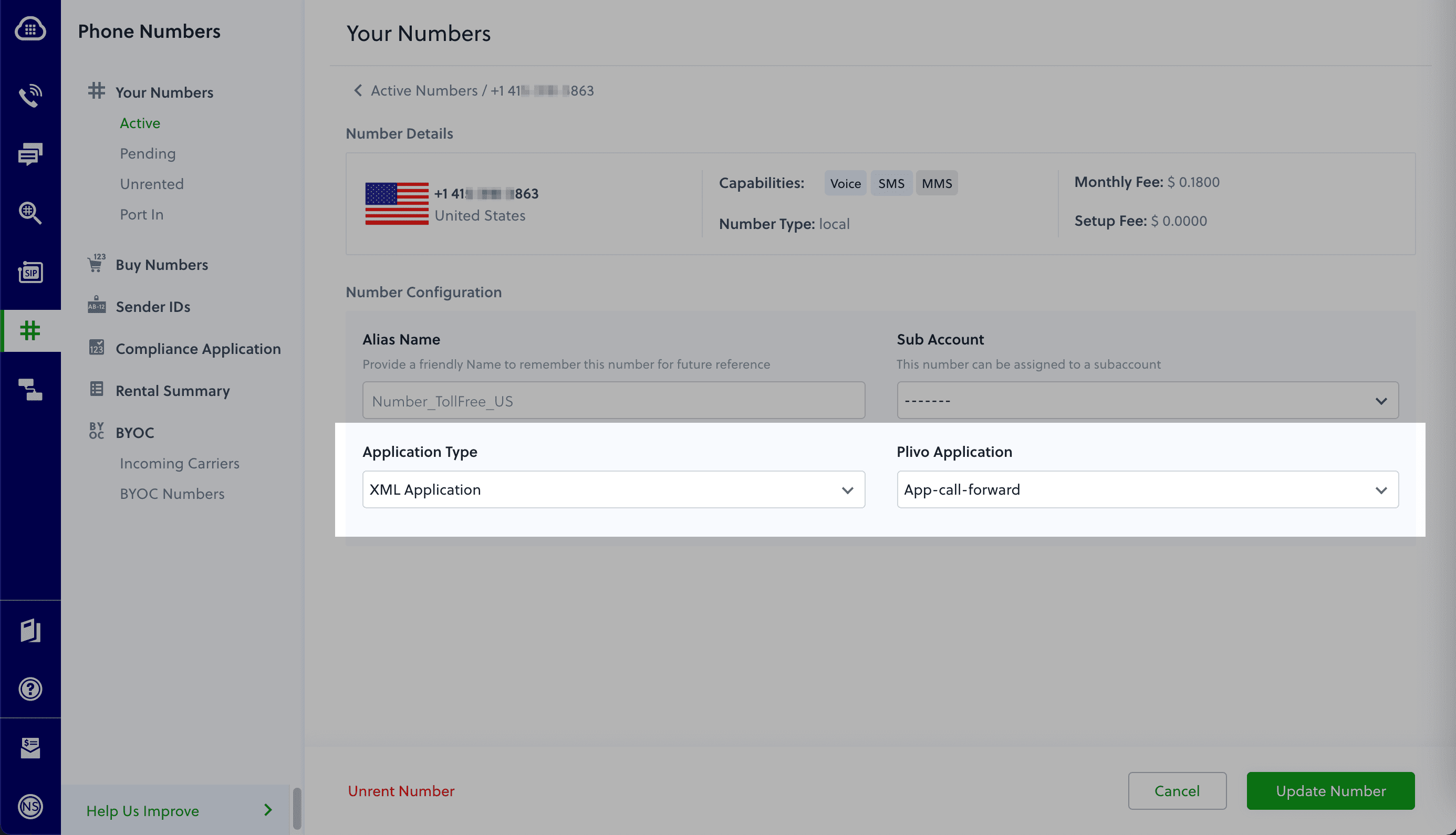
Now go to Phone Numbers > Your Numbers and click on the number to which you want to assign the application. From the Plivo Application drop-down, choose the voice application you just created. Finally, click Update Number.

Test the application
Make a phone call to the Plivo number you selected. You should see that the Express application automatically forwards the call to the phone number configured in the call forwarding app.
And that’s how simple it is to receive an incoming call on a Plivo number and forward it using XML documents using Plivo’s Node.js SDK and an Express application. You can implement other use cases on the Plivo Voice platform, such as phone system IVR, receive DTMF/Speech inputs, and number masking, as your business requires.
Haven’t tried Plivo yet? Getting started is easy and only takes five minutes. Sign up today.









